原文来自:https://liye5.com/
帝国CMS怎么用灵动标签调用栏目文章?(帝国CMS灵动标签循环调用栏目文章的方法)
很多的朋友经常会问到,帝国CMS怎么用灵动标签调用栏目文章呢?很多小伙伴们不是很明白帝国CMS怎么用灵动标签调用栏目文章?想要这样的效果怎么实现呢?其实方法不难,下面帝国CMS模板网小编就来为大家分享帝国CMS灵动标签循环调用栏目文章的方法:
具体方法如下:
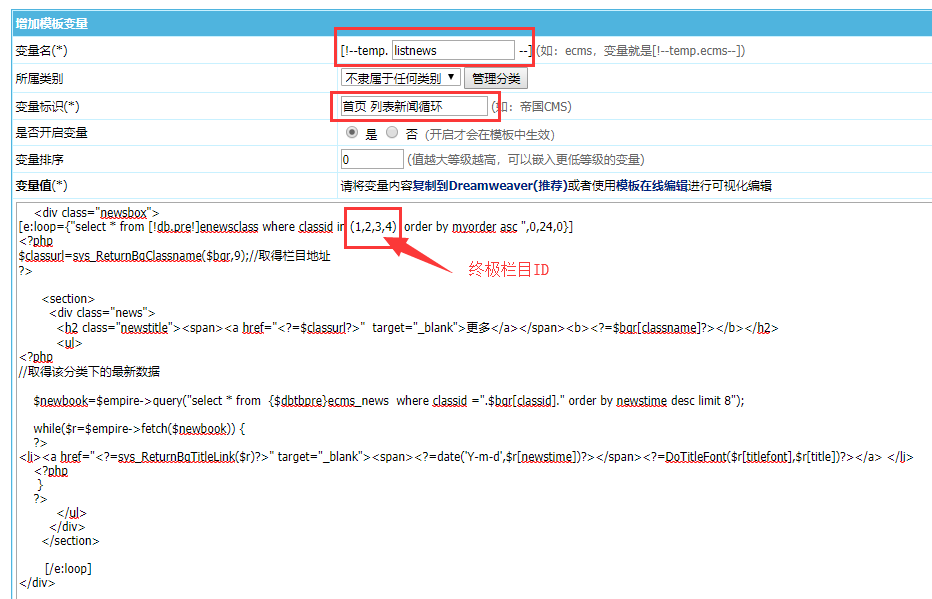
第一步,增加公共模板变量


代码如下:
<divclass="newsbox">
[e:loop={"select*from[!db.pre!]enewsclasswhereclassidin(1,2,3,4)orderbymyorderasc",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
?>
<section>
<divclass="news">
<h2class="newstitle"><span><ahref="<?=$classurl?>"target="_blank">更多</a></span><b><?=$bqr[classname]?></b></h2>
<ul>
<?php
//取得该分类下的最新数据
$newbook=$empire->query("select*from{$dbtbpre}ecms_newswhereclassid=".$bqr[classid]."orderbynewstimedesclimit8");
while($r=$empire->fetch($newbook)){
?>
<li><ahref="<?=sys_ReturnBqTitleLink($r)?>"target="_blank"><span><?=date('Y-m-d',$r[newstime])?></span><?=DoTitleFont($r[titlefont],$r[title])?></a></li>
<?php
}
?>
</ul>
</div>
</section>
[/e:loop]
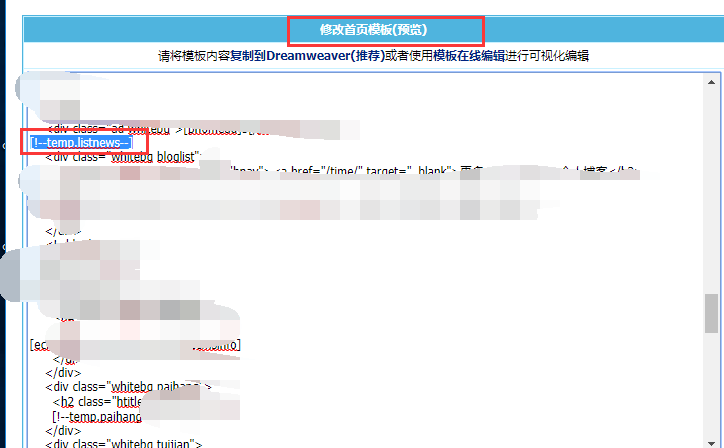
</div>第二步,将[!–temp.listnews–]复制,粘贴到首页模板

第三步,添加css
/*newsbox*/
.newsbox{overflow:hidden;margin-bottom:10px;}
.newsboxsection{width:49.5%;float:left;margin-bottom:10px;}
.newsboxsection:nth-child(odd){float:right}
.newsbox.news{background:#fff;border:1pxsolid#E1E1E1;}
.newstitle{line-height:40px;font-size:15px;border-bottom:1pxsolid#E1E1E1;background:#F8F8F8url(../images/newslist.png)no-repeatleft14pxcenter;padding:020px046px;font-weight:normal}
.newstitlespan{float:right;font-size:14px}
.newstitlespana{color:#666}
.newstitleb{display:block;border-left:1pxsolid#E1E1E1;padding-left:10px}
.newsbox.newsul{padding:10px}
.newsbox.newsulli{display:inline-block;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;height:28px;width:96%;line-height:28px;font-size:14px;background:url(../images/li.png)no-repeatleftcenter;padding-left:15px;}
.newsbox.newsullispan{float:right;color:#999;font-size:12px;margin-left:20px}
.newsbox.newsullia:hover{color:#09B1B9;}第四步,上传图片li.jpg,newslist.png到相应目录


OK,搞定,大家自行去测试吧!很简单!
