原文来自:https://liye5.com/
帝国CMS信息提示页美化模板(分享一个帝国CMS信息提示美化页面模板)
现在常用的建站的程序中,无非就是织梦cms,和帝国cms了,比较居多的,还有些其他的也有,但是量级不多,像本站就是使用的帝国cms程序搭建,很多的小伙伴们在使用帝国cms模板搭建网站的时候,会遇到很多的技术问题,像很多的小伙伴们经常问到帝国CMS信息提示页美化模板哪里有呢?今天帝国CMS模板网就来为大家分享,告诉帝国CMS信息提示页美化模板直接下载成品的方法,下面一起来学习下吧:
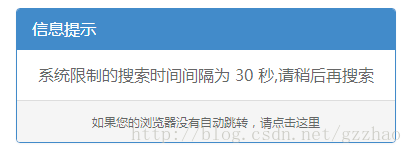
效果图

打开文件
/e/message/index.php
将内容替换为如下代码:
<?php
if(!defined('InEmpireCMS'))
{
exit();
}
?>
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8"/>
<metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"/>
<metaname="viewport"content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>信息提示(</title>
<style>
body{font:5000.875em/20pxMicrosoftYahei,HiraginoSansGB,Arial,WenQuanYiMicroHei,sans-serif;padding:55px10px;font-size:100%;color:#666;}
p{margin:0;}
.container{max-width:380px;_width:380px;margin:0auto;}
.panel{margin-bottom:20px;background-color:#ffffff;border:1pxsolidtransparent;border-radius:4px;-webkit-box-shadow:01px1pxrgba(0,0,0,0.05);box-shadow:01px1pxrgba(0,0,0,0.05);}
.panel-body{padding:15px;text-align:center;}
.panel-body:before,.panel-body:after{display:table;content:"";}
.panel-body:after{clear:both;}
.panel-body:before,.panel-body:after{display:table;content:"";}
.panel-body:after{clear:both;}
.panel-heading{padding:10px15px;border-bottom:1pxsolidtransparent;border-top-right-radius:3px;border-top-left-radius:3px;}
.panel-title{margin-top:0;margin-bottom:0;font-size:16px;}
.panel-title>a{color:inherit;}
.panel-footer{text-align:center;padding:10px15px;background-color:#f5f5f5;border-top:1pxsolid#dddddd;border-bottom-right-radius:3px;border-bottom-left-radius:3px;}
.panel-footera{font-size:12px;color:#666;text-decoration:none;}
.panel-primary{border-color:#428bca;}
.panel-primary>.panel-heading{color:#ffffff;background-color:#428bca;border-color:#428bca;}
.panel-primary>.panel-heading+.panel-collapse.panel-body{border-top-color:#428bca;}
.panel-primary>.panel-footer+.panel-collapse.panel-body{border-bottom-color:#428bca;}
</style>
<SCRIPTlanguage=javascript>
varsecs=5;//5秒
for(i=1;i<=secs;i++)
{window.setTimeout("update("+i+")",i*1000);}
functionupdate(num)
{
if(num==secs)
{history.go(-1);}
else
{}
}
</SCRIPT>
</head>
<body>
<divclass="container">
<divclass="panelpanel-primary">
<divclass="panel-heading">
<divclass="panel-title">信息提示</div>
</div>
<divclass="panel-body">
<p><?=$error?></p>
</div>
<divclass="panel-footer">
<ahref="<?=$gotourl?>">如果您的浏览器没有自动跳转,请点击这里</a>
</div>
</div>
</div>
</body>
</html>OK,教程到这里就结束了,大家赶紧去测试方法吧!
