原文来自:https://liye5.com/
页面头部放上:
<?php
if($class_r[$GLOBALS[navclassid]][bclassid]==0){
$classid=$GLOBALS['navclassid'];
$classname=$class_r[$classid][classname];
}else{
$classid=$class_r[$GLOBALS[navclassid]][bclassid];
$classname=$class_r[$classid][classname];
$fclass=sys_ReturnBqClassUrl($class_r[$classid]);//父栏目 URL
}
?>
列表页面部分代码:
<div class="colL fl">
<div class="bread clearfix"> <i class="iconfont"></i>[!--newsnav--] > 文章列表 </div>
<div class="tabnav">
<?php
if($GLOBALS[navclassid]==1||$GLOBALS[navclassid]==2||$GLOBALS[navclassid]==3||$GLOBALS[navclassid]==4||$GLOBALS[navclassid]==5||$GLOBALS[navclassid]==6){$hover="cur";}else{$hover="";}
$fcr=explode('|',$class_r[$GLOBALS[navclassid]][featherclass]);
$bclassid=$fcr[1]?$fcr[1]:$GLOBALS[navclassid]; //取得父栏目id
$classurl=sys_ReturnBqClassname($r,9);
?>
<a href="/<?=$class_r[$bclassid][classpath]?>" class="<?=$hover?>">全部</a>
[e:loop={"select classid,classname from {$dbtbpre}enewsclass where bclassid=$classid and showclass=0 order by myorder,classid asc ",0,24,0}]
<?php
$classurl=sys_ReturnBqClassname($bqr,9);//取得栏目地址
$bgcolor=””;
if($GLOBALS[navclassid])
{
$fcr=explode(‘|’,$class_r[$GLOBALS[navclassid]][featherclass]);
$topbclassid=$fcr[1]?$fcr[1]:$GLOBALS[navclassid];//取得当前栏目的一级栏目ID
if($bqr[classid]==$topbclassid)
{
$bgcolor=cur;
}
}
?>
<a href="<?=$classurl?>" class="<?=$bgcolor?>"><?=$bqr[classname]?></a></li>
[/e:loop]
</div>
<div class="testList" list-id="[!--self.classid--]">
[!--empirenews.listtemp--]
<!--list.var1-->
[!--empirenews.listtemp--]
</div>
<div class="listpage">[!--show.listpage--]</div>
</div>
list.var里写正常代码就可。
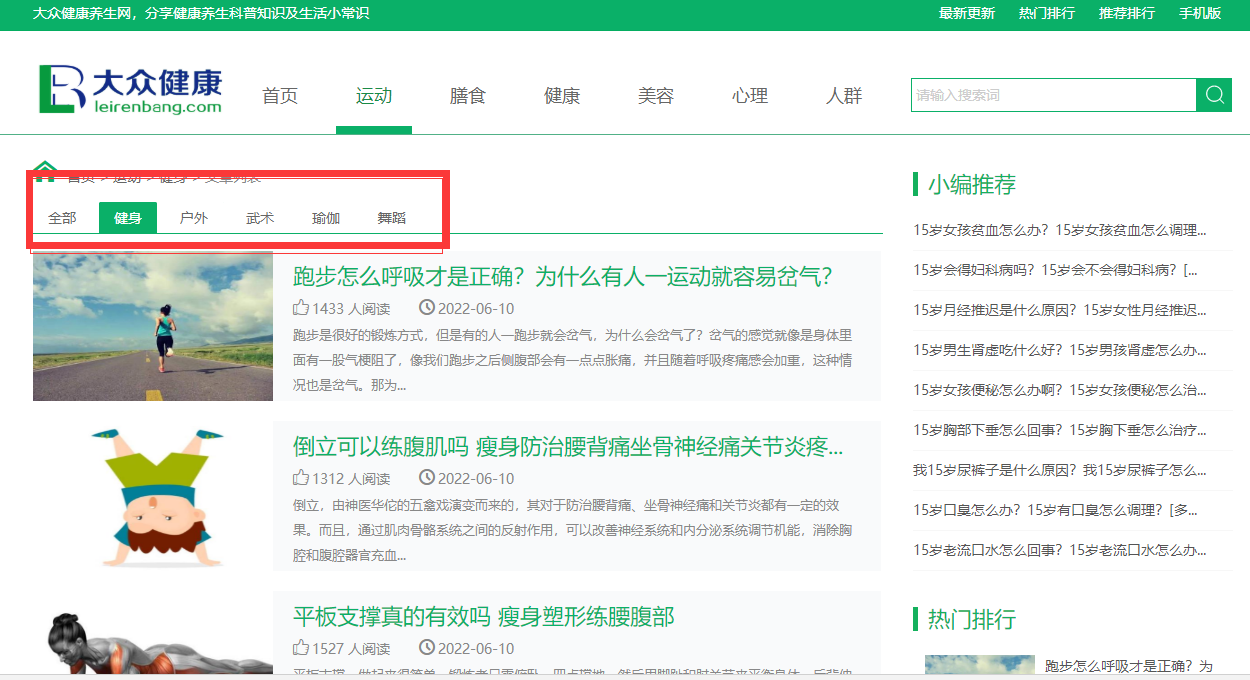
效果如下: