帝国cms列表页图文展示,或者首页图文展示,如果使用全图和文字,编辑起来比较麻烦,因为每一篇文章,你都得花时间去配图,所以,可有使用以下方法来实现。
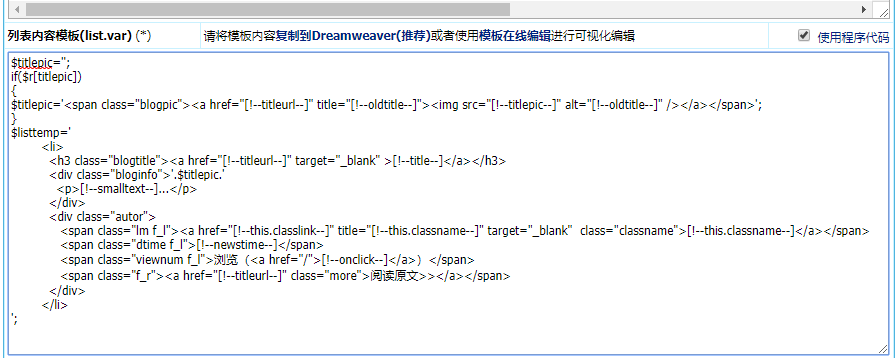
列表内容模板添加以下代码:
 一定要勾选“使用程序代码”
一定要勾选“使用程序代码”
替换对象代码:'.$titlepic.'
$titlepic='<span class="blogpic"><a href="[!--titleurl--]" title="[!--oldtitle--]"><img src="[!--titlepic--]" alt="[!--oldtitle--]" /></a></span>'
列表内容模板,首页可用标签调用实现,办法同理
$titlepic='';
if($r[titlepic])
{
$titlepic='<span class="blogpic"><a href="[!--titleurl--]" title="[!--oldtitle--]"><img src="[!--titlepic--]" alt="[!--oldtitle--]" /></a></span>';
}
$listtemp='
<li>
<h3 class="blogtitle"><a href="[!--titleurl--]" target="_blank" >[!--title--]</a></h3>
<div class="bloginfo">'.$titlepic.'
<p>[!--smalltext--]...</p>
</div>
<div class="autor">
<span class="lm f_l"><a href="[!--this.classlink--]" title="[!--this.classname--]" target="_blank" class="classname">[!--this.classname--]</a></span>
<span class="dtime f_l">[!--newstime--]</span>
<span class="viewnum f_l">浏览(<a href="/">[!--onclick--]</a>)</span>
<span class="f_r"><a href="[!--titleurl--]" class="more">阅读原文>></a></span>
</div>
</li>
';
再增加一个升级版本:
直接调用内容页的图片,加上标题图判断
$fr=$empire->fetch1("select newstext from {$dbtbpre}ecms_news_data_{$r[stb]} where id='$r[id]'");
$neirong=$fr['newstext'];
$imgcount=substr_count($neirong,"<img");
$listtemp='';
$titlepic='';
if ($imgcount>3){
$tmpimg ='';
$pattern='/<[img|IMG].*?src=\\\\"(.*?(?:[\.gif|\.jpg|\.png]))\\\\".*?[\/]?>/';
preg_match_all($pattern,$neirong,$match);
for($j=0;$j<4;$j++){
$tmpimg.='
<a href="[!--titleurl--]" target="_blank">
<img src="'.$match[1][$j].'">
</a>
</p>';
}
$listtemp='
<li>
<h3 class="blogtitle"><a href="[!--titleurl--]" target="_blank">[!--title--]</a></h3>
<span class="bplist">'.$tmpimg.'</span>
<p class="blogtext">[!--smalltext--]... </p>
<p class="bloginfo"><i class="avatar"><img src="[!--news.url--]skin/jxhx/images/avatar.jpg"></i><span>[!--writer--]</span><span>[!--newstime--]</span><span>【<a href="[!--this.classlink--]">[!--this.classname--]</a>】</span></p>
</li>
';
}
else if(empty($r[titlepic])){
$listtemp='<li>
<h3 class="blogtitle"><a href="[!--titleurl--]" target="_blank">[!--title--]</a></h3>
<p class="blogtext">[!--smalltext--] </p>
<p class="bloginfo"><i class="avatar"><script src="[!--news.url--]d/js/acmsd/thea6.js"></script></i><span>'.$writer.'</span><span>[!--newstime--]</span><span>【<a href="[!--this.classlink--]" target="_blank">'.$class_r[$r[classid]]['classname'].'</a>】</span></p>
<a href="[!--titleurl--]" class="viewmore">阅读更多</a> </li>';
}
else{
$listtemp='<li>
<h3 class="blogtitle"><a href="[!--titleurl--]" target="_blank">[!--title--]</a></h3>
<span class="blogpic imgscale"><i><a href="[!--this.classlink--]">[!--this.classname--]</a></i><a href="[!--titleurl--]" title="[!--title--]"><img src="[!--titlepic--]" alt="[!--title--]"></a></span>
<p class="blogtext">[!--smalltext--]... </p>
<p class="bloginfo"><i class="avatar"><img src="[!--news.url--]skin/jxhx/images/avatar.jpg"></i><span>[!--writer--]</span><span>[!--newstime--]</span><span>【<a href="[!--this.classlink--]">[!--this.classname--]</a>】</span></p>
</li>';
}
