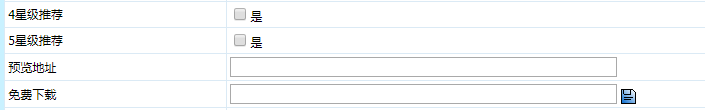
例如这样的展示页面:
需要增加的字段是 推荐指数,三个按钮
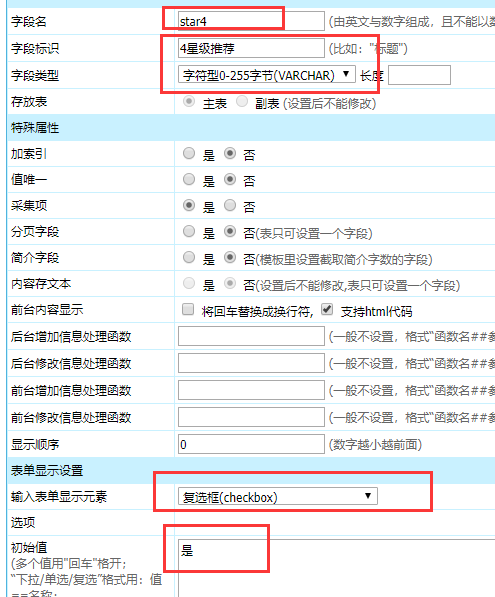
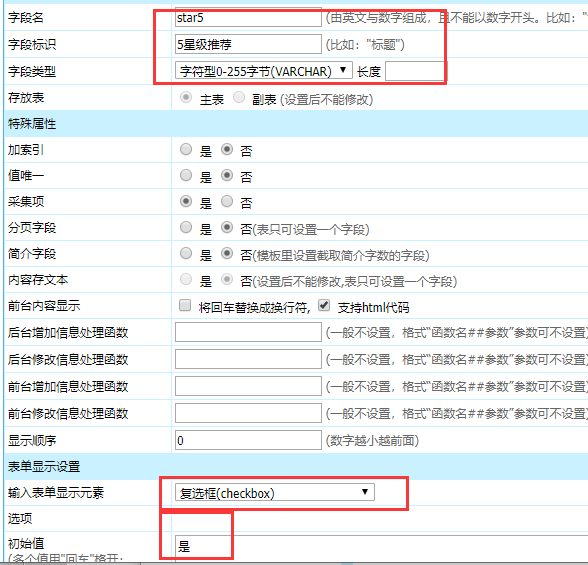
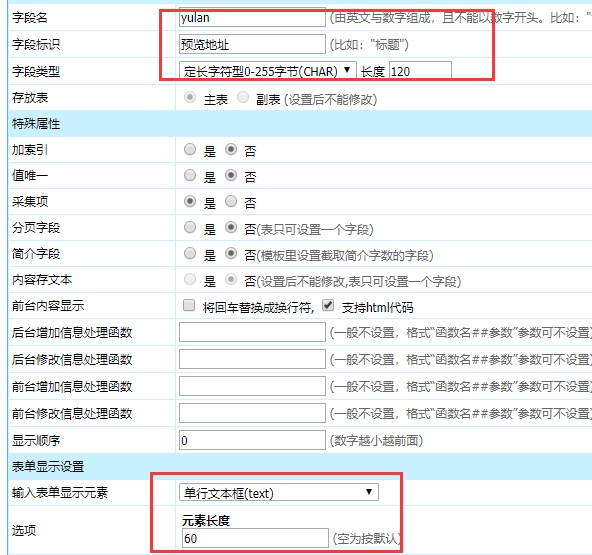
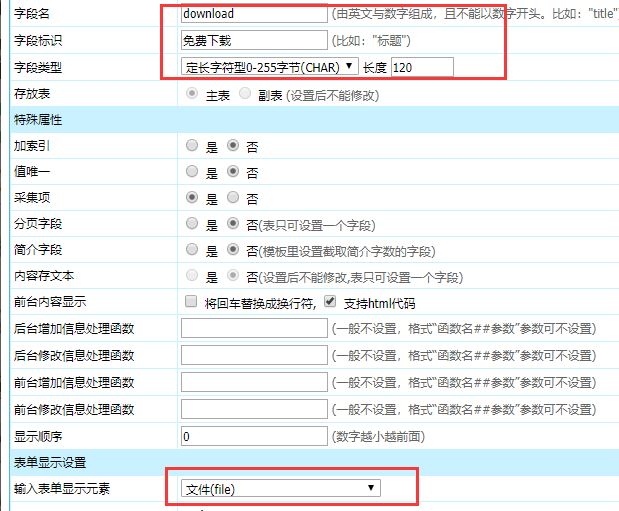
增加这样的字段即可
第一步,增加字段






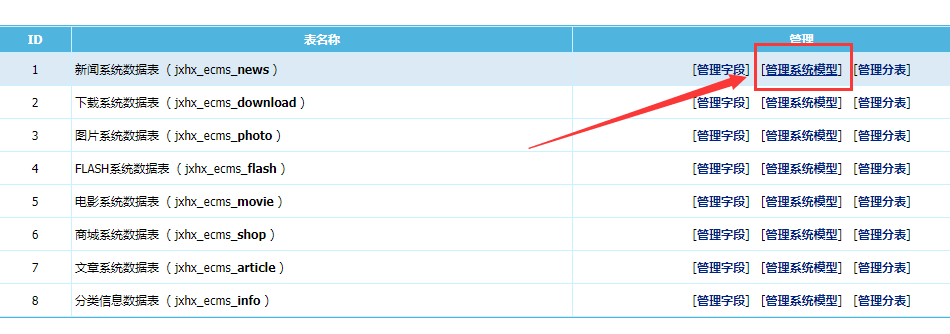
增加完以后,返回上一个页面


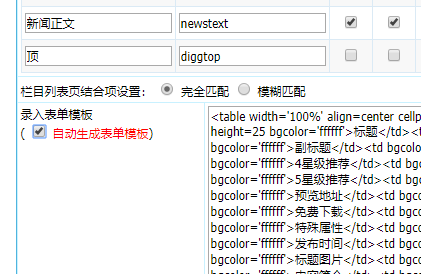
点击修改,进去后,勾选“自动生成表单模型”后来提交

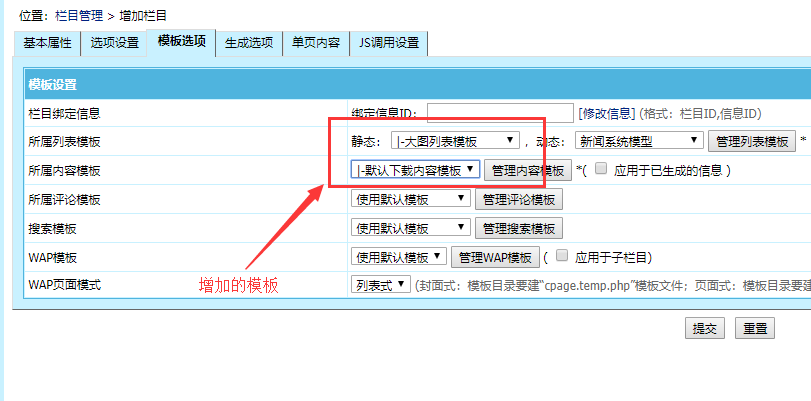
第二步,增加列表模板

页面模板内容(*)
<!doctype html><html><head><meta charset="utf-8"><title>[!--pagetitle--]</title><meta name="keywords" content="[!--pagekey--]" /><meta name="description" content="[!--pagedes--]" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="[!--news.url--]skin/jxhx/css/base.css" rel="stylesheet"><link href="[!--news.url--]skin/jxhx/css/m.css" rel="stylesheet"><script src="[!--news.url--]skin/jxhx/js/jquery-1.8.3.min.js" ></script><script src="[!--news.url--]skin/jxhx/js/comm.js"></script><!--[if lt IE 9]><script src="[!--news.url--]skin/jxhx/js/modernizr.js"></script><![endif]--></head><body><!--top begin-->[!--temp.header--]<article> <!--lbox begin--> <div class="lbox"> <div class="whitebg lanmu"> <img src="[!--class.classimg--]"> <h1>[!--class.name--]</h1> <p>[!--class.intro--]</p> </div> <div class="ad whitebg">[phomead]5[/phomead]</div>[!--empirenews.listtemp--]<!--list.var1-->[!--empirenews.listtemp--] <!--pagelist--> <div class="pagelist">[!--show.listpage--]</div> <!--pagelist end--> </div> <div class="rbox"> <div class="whitebg paihang"> <h2 class="htitle">点击排行</h2> [!--temp.lmpaihang--] </div> <div class="whitebg tuijian"> <h2 class="htitle">本栏推荐</h2> [!--temp.lmtuijian--] </div> <div class="ad whitebg imgscale"> <ul> [phomead]12[/phomead] </ul> </div>[!--temp.tags--][!--temp.lmlove--][!--temp.ad2--][!--temp.webinfos--][!--temp.dashang--] </div></article>[!--temp.footer--]</body></html>
列表内容模板(list.var) (*)
$star4='';$star5='';if($r[star4]){$isfree='<i class="star4"></i>';}if($r[star5]){$isfree='<i class="star5"></i>';}$listtemp=' <div class="top_one whitebg"><i class="top_pic"><a href="[!--titleurl--]" target="_blank"><img src="[!--titlepic--]"></a></i> <section class="top_box"> <h2><a href="[!--titleurl--]" target="_blank">[!--title--]</a></h2> <p class="top_info">[!--smalltext--]</p> <p class="top_time"><b>后来更新</b>:[!--newstime--]</p> <p class="top_tj"><b>推荐指数</b>:'.$isfree.'</p> <span class="top_link"><a href="[!--yulan--]" target="_blank" class="fufei">在线预览</a><a href="[!--titleurl--]" target="_blank">查看详情</a><a href="[!--download--]" target="_blank">免费下载</a></span> </section> </div>';
记得一定要勾选

第三步,增加内容模板
<!doctype html><html><head><meta charset="utf-8"><title>[!--pagetitle--]</title><meta name="keywords" content="[!--pagekey--]" /><meta name="description" content="[!--smalltext--]" /><meta name="viewport" content="width=device-width, initial-scale=1.0"><link href="[!--news.url--]skin/jxhx/css/base.css" rel="stylesheet"><link href="[!--news.url--]skin/jxhx/css/m.css" rel="stylesheet"><script src="[!--news.url--]skin/jxhx/js/jquery-1.8.3.min.js" ></script><script src="[!--news.url--]skin/jxhx/js/comm.js"></script><!--[if lt IE 9]><script src="[!--news.url--]skin/jxhx/js/modernizr.js"></script><![endif]--><script type="text/javascript" src="[!--news.url--]e/data/js/ajax.js"></script></head><body>[!--temp.header--]<article> <!--lbox begin--> <div class="lbox"><div class="top_one whitebg"><i class="top_pic"><a href="[!--titleurl--]"><img src="[!--titlepic--]"></a></i> <section class="top_box"> <h2><a href="[!--titleurl--]">[!--title--]</a></h2> <p class="top_info">[!--smalltext--]</p> <p class="top_time"><b>后来更新</b>:[!--newstime--]</p><?if($navinfor['star4']=="") {echo '<p class="top_tj"><b>推荐指数</b>:<i class="star5"></i></p>';}if($navinfor['star5']=="") {echo '<p class="top_tj"><b>推荐指数</b>:<i class="star4"></i></p>';}?><span class="top_link"><a href="[!--yulan--]" target="_blank" class="fufei">在线预览</a><a href="[!--titleurl--]" target="_blank">查看详情</a><a href="[!--download--]" target="_blank">免费下载</a></span></section> </div> <div class="ad whitebg">[phomead]5[/phomead]</div> <div class="content_box whitebg"> <h2 class="htitle">详情介绍</h2> <h1 class="con_tilte">[!--title--]</h1> <p class="bloginfo"><i class="avatar">[e:loop={"select * from {$dbtbpre}enewsad where adid=6 ",0,24,0}]<img src="<?=$bqr[picurl]?>">[/e:loop]</i><span>[!--writer--]</span><span>[!--newstime--]</span><span>【[!--class.name--]】</span><span><script src=[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&addclick=1></script>人已围观</span></p> <p class="con_info"><b>简介</b>[!--smalltext--]</p> <div class="con_text">[!--newstext--]<p>[!--page.url--]</p><p>Tags:[showtags]'selfinfo',0,0,'',0,'s','',0,'&tempid=8','tagname'[/showtags]</p> <p class="share"><b>转载:</b>[!--temp.zhuanzai--]<a href="[!--titleurl--]" target="_blank">[!--titleurl--]</a></p> <p><span class="diggit"><a href="JavaScript:makeRequest('[!--news.url--]e/public/digg/?classid=[!--classid--]&id=[!--id--]&dotop=1&doajax=1&ajaxarea=diggnum','EchoReturnedText','GET','');"> 很赞哦! </a>(<b id="diggnum"><script type="text/javascript" src="[!--news.url--]e/public/ViewClick/?classid=[!--classid--]&id=[!--id--]&down=5"></script></b>)</span></p> <div class="nextinfo"> <p>上一篇:[!--info.pre--]</p> <p>下一篇:[!--info.next--]</p> </div> </div> </div> <div class="whitebg"> <h2 class="htitle">相关文章</h2> <ul class="otherlink"><?phpif($navinfor[keyid]){?>[!--other.link--]<?php}else{?>[ecmsinfo]'selfinfo',10,0,0,0,2,1,0,0[/ecmsinfo]<?php}?> </ul> </div> <div class="whitebg"> <h2 class="htitle">随机图文</h2> <ul class="xiangsi">[e:loop={'selfinfo',4,1,1,'','rand()'}] <li><a href="<?=$bqsr['titleurl']?>" target="_blank"><i><img src="<?=$bqr['titlepic']?>"></i> <p><?=$bqr['title']?></p> <span><?=$bqr['smalltext']?></span></a></li>[/e:loop] </ul> </div><div class="whitebg gbook"> <h2 class="htitle">文章评论</h2> <ul>[!--temp.changyan--] </ul> </div> </div> <!--lbox end--> <div class="rbox"> <div class="whitebg paihang"> <h2 class="htitle">点击排行</h2>[!--temp.lmpaihang--] </div> <div class="whitebg tuijian"> <h2 class="htitle">本站推荐</h2>[!--temp.lmtuijian--] </div>[!--temp.ad1--][!--temp.tags--][!--temp.lmlove--][!--temp.ad2--][!--temp.webinfos--] </div></article>[!--temp.footer--][!--page.stats--]</body></html>
第四步,增加样式 /skin/jxhx/css/base.css 添加
/*share.html*/.videoview { border-top: 30px #000 solid; border-left: 10px #000 solid; border-right: 10px #000 solid; border-bottom: 30px #000 solid; border-radius: 20px; width: 92%; }.top_box { float: right; display: block; overflow: hidden; width: 53% }.top_one h2 { font-size: 18px; text-overflow: ellipsis; white-space: nowrap; overflow: hidden; }.top_pic { display: block; overflow: hidden; width: 45%; float: left; position: relative; }.top_pic img { width: 94%; border-radius: 8px; border-top: 20px solid #222; border-right: 10px solid #222; border-left: 10px solid #222; border-bottom: 10px solid #444; }.top_pic:after { content: "..."; position: absolute; right: 20px; top: -10px; color: #FFF; font-size: 22px; }.top_info { margin: 10px; font-size: 14px; color: #666; border-left: 2px solid #000; border-right: 2px solid #000; padding: 5px 20px; background: #f7f7f7; overflow: hidden; text-overflow: ellipsis; -webkit-box-orient: vertical; display: -webkit-box; -webkit-line-clamp: 3; font-size: 14px; height: 62px; }.star5 { width: 100px; height: 20px; display: inline-block; background: url(../images/star.png) repeat-x; }.star4 { width: 80px; height: 20px; display: inline-block; background: url(../images/star.png) repeat-x; }.star3 { width: 60px; height: 20px; display: inline-block; background: url(../images/star.png) repeat-x; }.top_tj { margin: 10px 0 10px 10px; }.top_time { margin-left: 10px; }.top_link { display: block; }.top_link a { display: inline-block; padding: 5px 10px; margin: 5px 10px; background: #30a6de; color: #fff; border-radius: 5px; }.top_link .fufei { background: #C00 }.top_link a:last-child { background: #00ab26; }.wxzx { position: relative }.wxzx i { position: absolute; display: none; bottom: 0px; right: -130px; }.wxzx i img { width: 120px; }.wxzx:hover i { display: block; box-shadow: #cacaca 0px 0px 10px; }
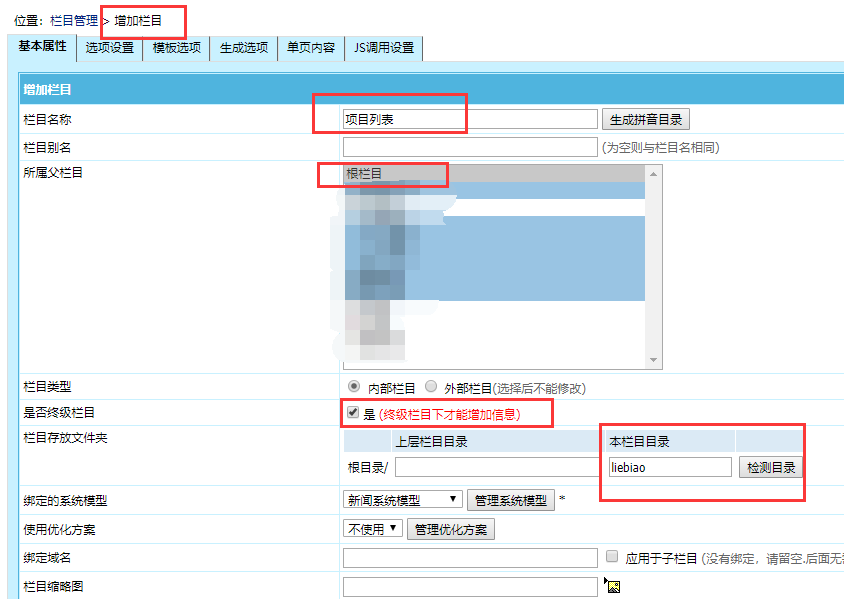
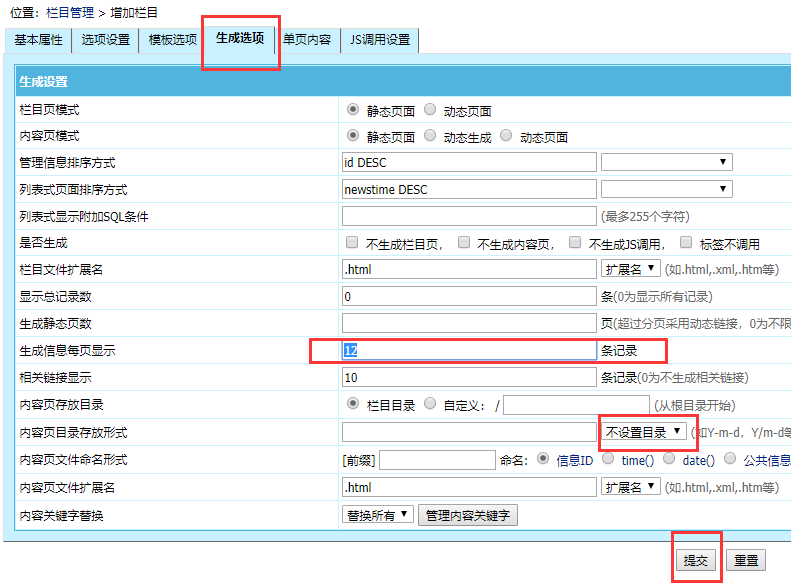
后来一步,新建栏目,选择模板




提交后,刷新所有的栏目页

