
第一步,模板-公共模板变量-管理模板变量

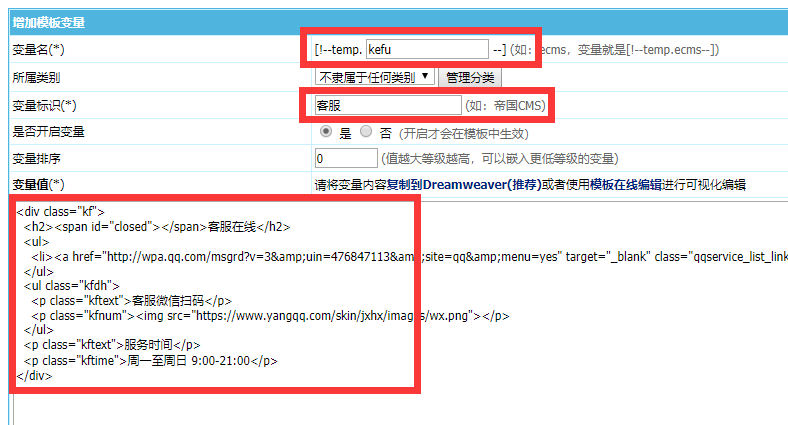
第二步,增加一个模板变量kefu

要修改的地方就两处,一个是QQ号码,一个是微信图片地址。
<div class="kf">
<h2><span id="closed"></span>客服在线</h2>
<ul>
<li><a href="http://wpa.qq.com/msgrd?v=3&uin=476847113&site=qq&menu=yes" target="_blank" class="qqservice_list_link">QQ客服</a></li>
</ul>
<ul class="kfdh">
<p class="kftext">客服微信扫码</p>
<p class="kfnum"><img src="https://www.yangqq.net/skin/jxhx/images/wx.png"></p>
</ul>
<p class="kftext">服务时间</p>
<p class="kftime">周一至周日 9:00-21:00</p>
</div>

第四步,粘贴到footer后来一行

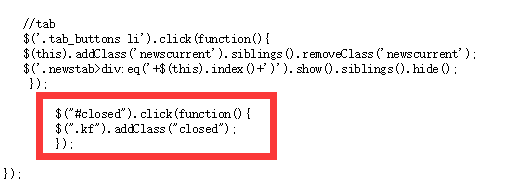
第五步,修改js文件,在/skin/jxhx/js/comm.js 后来一个 }); 里面添加
$("#closed").click(function(){
$(".kf").addClass("closed");
});
如图

第六步,/skin/jxhx/css/base.css 增加css,代码如下
/*kf*/
.kf {position: fixed;right: 20px;top: 30%;color: #fff;z-index: 999;background: #212121;border: #1c2327 3px solid;width: 150px;border-radius: 3px;text-align: center;}
.kf h2 {background: #212121;font-size: 15px;color: #FFF;font-weight: normal;line-height: 30px;padding-left: 5px;}
.kf h2 span { display: block; background: url(../images/close.gif) no-repeat; width: 25px; height: 25px; float: right }
.kf ul li { margin: 15px 0 0 0; font-size: 14px }
.kf ul li span { margin: 0 5px }
.kf ul li img { display: inline-block; vertical-align: middle }
.kfdh { border-top: 1px solid #222222; border-bottom: 1px solid #222222; margin: 10px 0 }
.kftext {font-size: 12px;padding-left: 5px;padding-top: 5px;}
.kfnum img {margin: 10px auto 0;max-width:140px;}
p.kftime {font-size: 12px;text-align: center;padding: 5px 0 30px;}
.closed { display: none }
a.qqservice_list_link { width: 80%;display: block; text-align: center; margin: auto; padding: 5px 0; border-radius: 5px; color: #fff;background: linear-gradient(to right, #2e74e5 0%, #00c1de 100%);}
@media only screen and (max-width: 480px) {
.kf{display:none}
}
第七步,保存close.gif图片到/skin/jxhx/images/
第八步,刷新后台,以及自己的浏览器缓存

