1、下载SyntaxHighlighter.zip文件,解压到根目录
SyntaxHighlighter.zip下载
2、修改"模板"-"内容模板",增加以下调用,加在</head>前面
<link href="[!--news.url--]SyntaxHighlighter/shCoreDefault.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="[!--news.url--]SyntaxHighlighter/shCore.js"></script> <script type="text/javascript"> SyntaxHighlighter.all(); </script>
3、使用方法
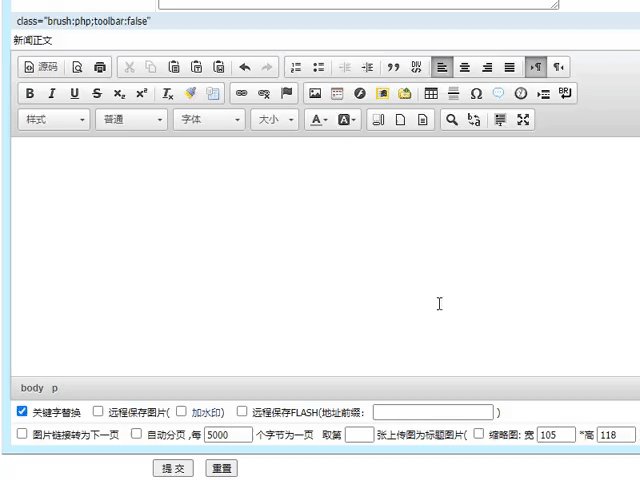
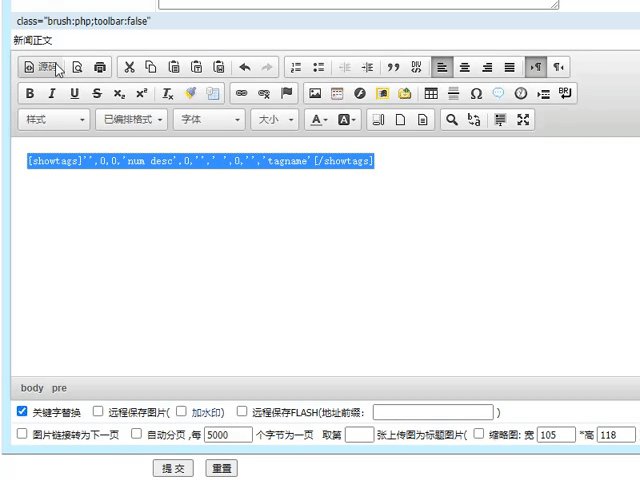
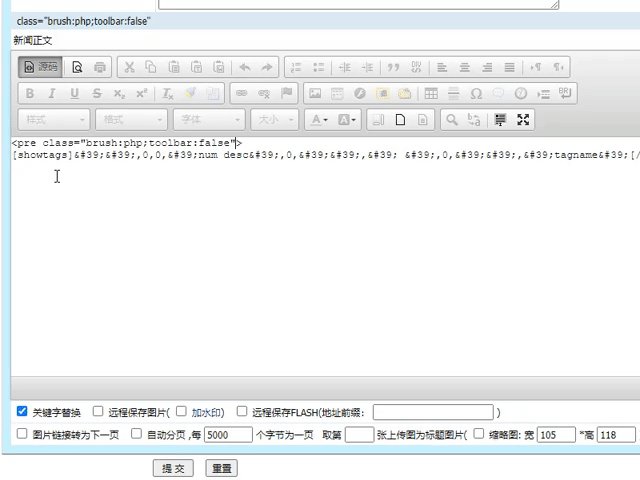
在编辑器点击“源码”,在pre里面加上属性

<pre class="brush:php;toolbar:false">这里是代码片段</pre>
其他参考
<pre class="brush:as3;toolbar:false">ActionScript3</pre> <pre class="brush:bash;toolbar:false">Bash/Shell</pre> <pre class="brush:css;toolbar:false;">Css</pre> <pre class="brush:cpp;toolbar:false;">C/C++</pre> <pre class="brush:cf;toolbar:false">CodeFunction</pre> <pre class="brush:c#;toolbar:false">C#</pre> <pre class="brush:delphi;toolbar:false">Delphi</pre> <pre class="brush:diff;toolbar:false">Diff</pre> <pre class="brush:erlang;toolbar:false">Erlang</pre> <pre class="brush:groovy;toolbar:false;">Groovy</pre> <pre class="brush:html;toolbar:false">Html</pre> <pre class="brush:java;toolbar:false">Java</pre> <pre class="brush:jfx;toolbar:false">JavaFx</pre> <pre class="brush:js;toolbar:false">javascript</pre> <pre class="brush:pl;toolbar:false">perl</pre> <pre class="brush:php;toolbar:false">php</pre> <pre class="brush:plain;toolbar:false">plainText</pre> <pre class="brush:ps;toolbar:false">PowerShell</pre> <pre class="brush:python;toolbar:false">Python</pre> <pre class="brush:ruby;toolbar:false">Ruby</pre> <pre class="brush:scala;toolbar:false">Scala</pre> <pre class="brush:sql;toolbar:false">Sql</pre> <pre class="brush:vb;toolbar:false">Vb</pre> <pre class="brush:xml;toolbar:false">Xml</pre>
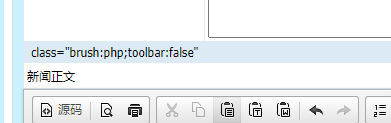
如果觉得不方便,可以修改系统模型,写一个提示

提示修改方法:
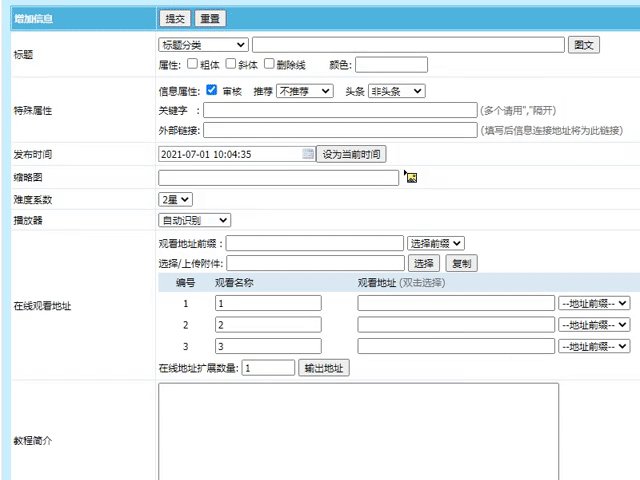
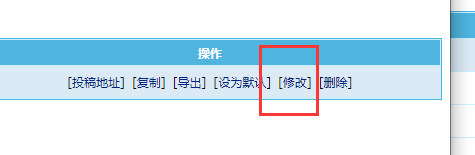
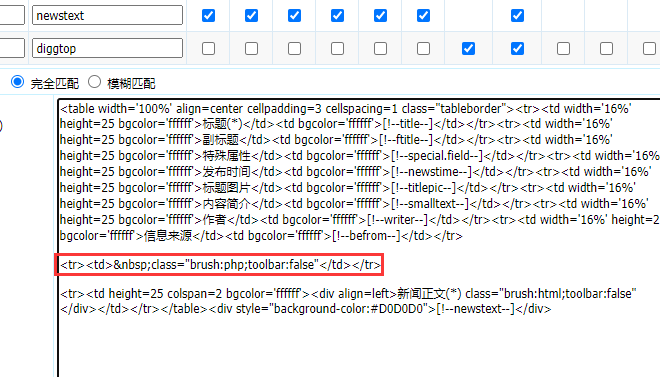
数据表与系统模型-管理数据库表-管理系统模型-修改,添加




<tr><td> class="brush:php;toolbar:false"</td></tr>
