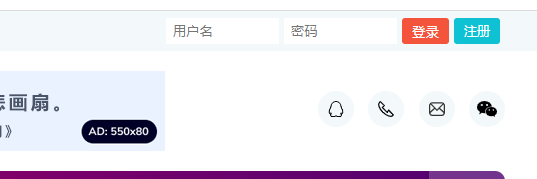
1、公共模板-JS调用登陆状态模板
<form name=login method=post action="[!--news.url--]e/member/doaction.php">
<input type=hidden name=enews value=login>
<input type=hidden name=ecmsfrom value=9>
<input name="username" type="text" class="inputText" size="12" placeholder="用户名"/>
<input name="password" type="password" class="inputText" size="12" placeholder="密码"/>
<input type="submit" name="Submit" value="登录" class="inputsub-dl" />
<a href="[!--news.url--]e/member/register/index.php?tobind=0&groupid=1" class="inputsub-zc">注册</a>
</form>
[!--empirenews.template--]
<div class="clear"></div>
<div class="logged"> <b>[!--username--]</b> [!--groupname--],您好!<a href="[!--news.url--]e/member/cp/" target="_parent">会员中心</a> <a href="[!--news.url--]e/member/doaction.php?enews=exit&ecmsfrom=9" onclick="return confirm('确认要退出?');">退出</a> </div>
2、公共模板变量-header最顶部添加代码
<div class="box"><div class="user-login"><section><script src="[!--news.url--]e/member/login/loginjs.php"></script><section></div></div>
3、管理评论,评论权限限制勾选普通会员
4、替换文件夹/e/template
5、上传文件夹skin/houtai/,skin/menhu/
6、在base.css添加代码
.user-login {font-size: 13px;height:40px;line-height: 40px;}
.user-login section{ float:right}
input.inputText {border: 0;height: 26px;text-indent: .5em;margin: 7px 5px 0 0;outline: none;float: left;}
input.inputsub-dl {border: 0;height: 26px;padding: 0 10px;border-radius: 3px;background: #f4543c;color: #fff;float: left;margin: 7px 5px 0 0;}
a.inputsub-zc {height: 26px;line-height: 26px;padding: 0 10px;border-radius: 3px;background: #0ec1d3;border: 0;color: #fff;display: inline-block;margin: 7px 5px 0 0;}
7、在m.css添加代码
.user-login { position: fixed; bottom: 0; left: 0; background: #f3f8fb; z-index: 999; width: 100%; border-top: #ccc 1px solid; }
.user-login section { float: none; margin: 0 0 0 10px; }
.copyright { padding-bottom: 20px; }
8、替换/e/message/index.php
<?php
if(!defined('InEmpireCMS'))
{
exit();
}
?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>信息提示</title>
<link href="<?=$public_r[newsurl]?>e/data/images/qcss.css" rel="stylesheet" type="text/css">
<?php
if(!$noautourl)
{
?>
<SCRIPT language=javascript>
var secs=3;//3秒
for(i=1;i<=secs;i++)
{ window.setTimeout("update(" + i + ")", i * 1000);}
function update(num)
{
if(num == secs)
{ <?=$gotourl_js?>; }
else
{ }
}
</SCRIPT>
<?
}
?>
</head>
<body>
<br>
<br>
<br>
<br>
<br>
<br>
<div class="tishi">
<p class="tishi_title">提示</p>
<p class="tishi_text"><?=$error?></p>
<p class="tishi_tiao"><a href="<?=$gotourl?>">如果您的浏览器没有自动跳转,请点击这里</a></p>
<style>
p{margin:0}
.tishi{border: #ddd 1px solid; text-align:center; width:400px;margin:auto}
.tishi_title{ background: #f2f2f2;;color: #000; line-height: 35px; font-size:16px;border-bottom: #ddd 1px solid;}
.tishi_text{padding:20px}
.tishi_tiao{margin-bottom:20px}
@media screen and (max-width:768px) {
.tishi{width:90%;}
}
</style>
</div>
</body>
</html>
下载文件
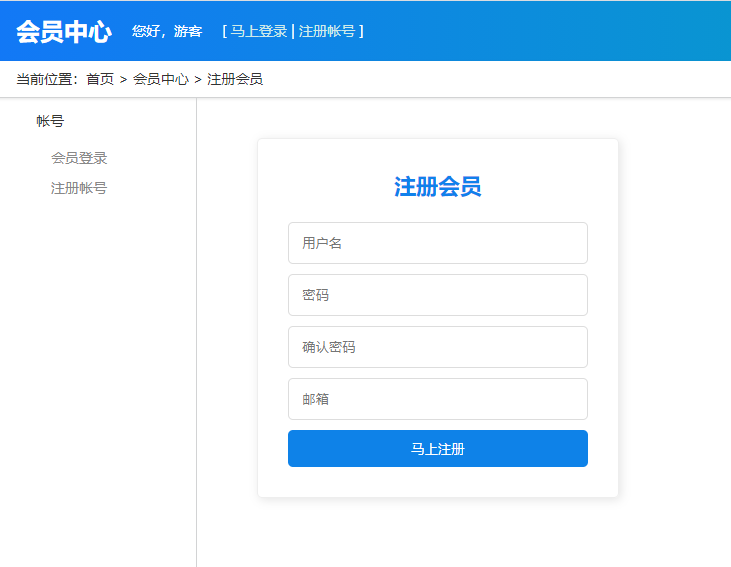
效果预览